Custom codes allow you to quickly and easily add custom information to your templates and documents. These custom codes can be general purpose, or if you are using Signature with Tokeet, then your custom codes can be rental-specific. Below, you will find a step-by-step tutorial for creating a new custom code. This is just an example, so you are encouraged to get creative with your own use of custom codes.
Here are some key steps you should perform when creating a new custom code:
Click on the custom code you wish to edit

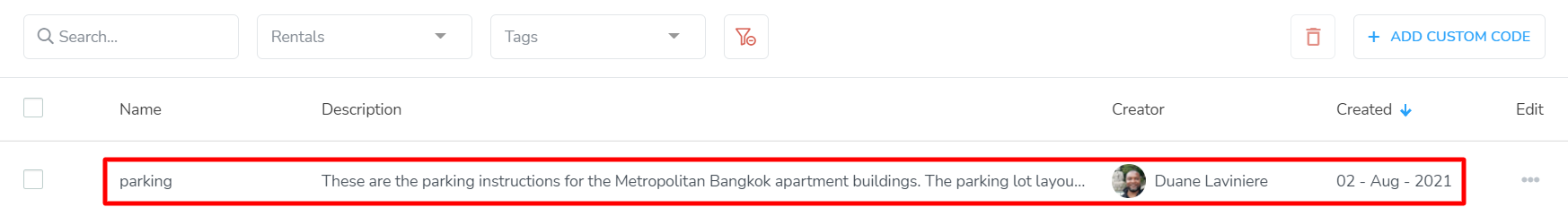
In the custom codes table, find the custom code that you wish to edit. Click on the custom code to open the Edit Custom Code overlay.
In our example, we are going to edit the custom code, parking.Edit the contents of the custom code

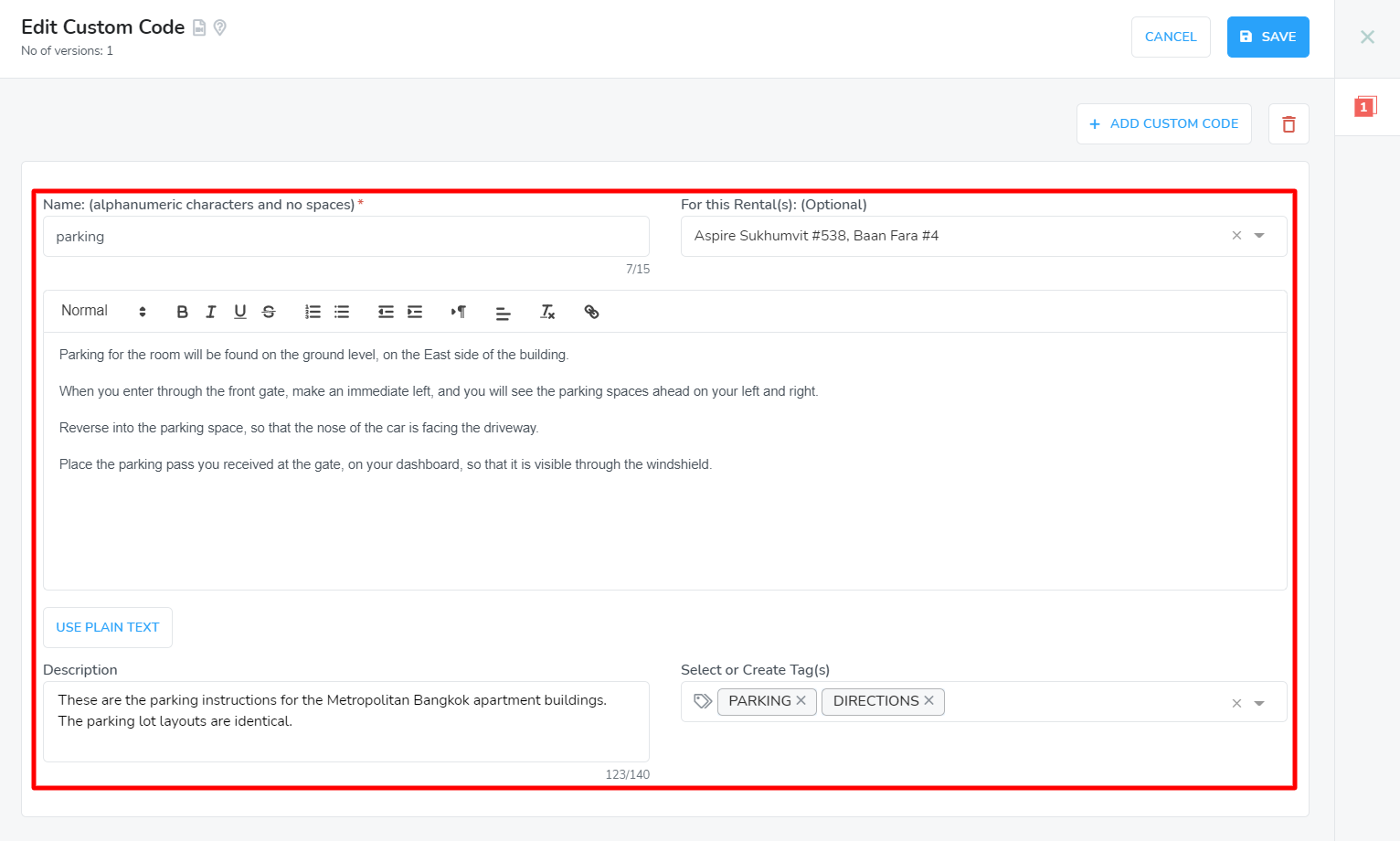
Changing the custom code name is optional. This may be done for any number of reasons. Perhaps you wish to change the name to something more contextual. You might want to shorten or lengthen the custom code name. Whatever your reason may be, changing the custom code name will change the name that appears in the template and document editors.
For our example, we will leave the contents of this version of the custom code unchanged. Our main focus will be adding a second version of this custom code, to be used with a different group of rentals.Add a new version of the custom code (Optional)

Any of the settings of the custom code can be changed while editing. However, the main focus of this help guide will be demonstrating how to create additional versions of the same custom code, in order to allow the same template to contain different custom fields, depending on which rental the contact signer is associated with.
Click the Add Custom Code button

While still in the custom code overlay, you will see an Add Custom Code button to the top-right of the custom code pane. Click this button to open the Create Custom Code overlay.
Assign rentals to the custom code

First, you will notice that the name field has already been filled in with the name of the custom code that you were previously editing. You can change the name now, but that will result in a brand new custom code being created, instead of a new version of the custom code you were editing previously.
For our example, we will leave the name field unchanged. This will allow us to create a second version of the custom code that we were editing previously.
One way to simplify the template creation process is to have a single custom code that can work with multiple rentals. Using the rental selector, you can insert different custom fields into the same template, depending on which rental the signer is staying in. This can be used to tailor the messaging in your templates to a specific rental, without having to create an entirely new template.
In our example, we have selected two new rentals for this custom code. The rentals selected in the first version of the custom code are no longer available for selection. This is to prevent having two versions of the same custom code for the same rental. This will provide the signer with the correct parking instructions, regardless of which rental has been booked.Edit the body of this new version of the custom code

Now it is time to enter the custom information that will be inserted into your template through this new version of the custom code. The contents of the custom code can be anything you want it to be. The only restriction is that the custom code can only contain text. There are no images allowed in custom codes. When the template is sent, the custom code will be inserted into the template with the formatting preserved as seen in the custom code editor.

At the top of the custom code editor is a toolbar, that allows for rich text markups. Please be advised that markups should only be performed when appropriate for the placement of the text into the template. You want the text to blend into the underlying template as seamlessly as possible.

At the bottom of the custom code editor is a Plain Text/Rich Text button. This will allow you to switch between rich text and plain text editing modes. In plain text mode, you are able to edit the HTML of the text that will be inserted by the custom code. Advanced HTML code is not supported.
In our example, we have added new parking instructions into the custom code body. These instructions will direct the signer to the parking garage for the two new rentals. These instructions differ from the instructions provided in the first version of this custom code. However, if the template is sent to a signer associated with one of the two rentals specified above, they will receive these new instructions shown above.Give this version of the custom code a description (Optional)

This field is optional, but helps to provide users of your account with a complete understanding of each custom code that has been created. The signer(s) will not see this field.
In our example, we have added a detailed description explaining the contents and purpose of this custom code. This description will allow any other users of the account to quickly recognize the purpose of this custom code.Assign custom code tags to the custom code (Optional)

Custom code tags can also be assigned to the custom code. These will allow you to more easily filter and organize your custom codes on the Custom Codes page. Learn more about managing tags in the help guide, What are tags?
In our example, we have assigned the tags "Parking" and "Directions" to this custom code. These tags allow easy filtering of the Custom Codes page.
When you are finished editing the settings, it is time to save your new version of the custom code. Click the Save button to close the overlay, and save your custom code.
This step is only available for users with an active Tokeet channel manager subscription. If no channel manager integration is found, custom codes can not be assigned to specific rentals.
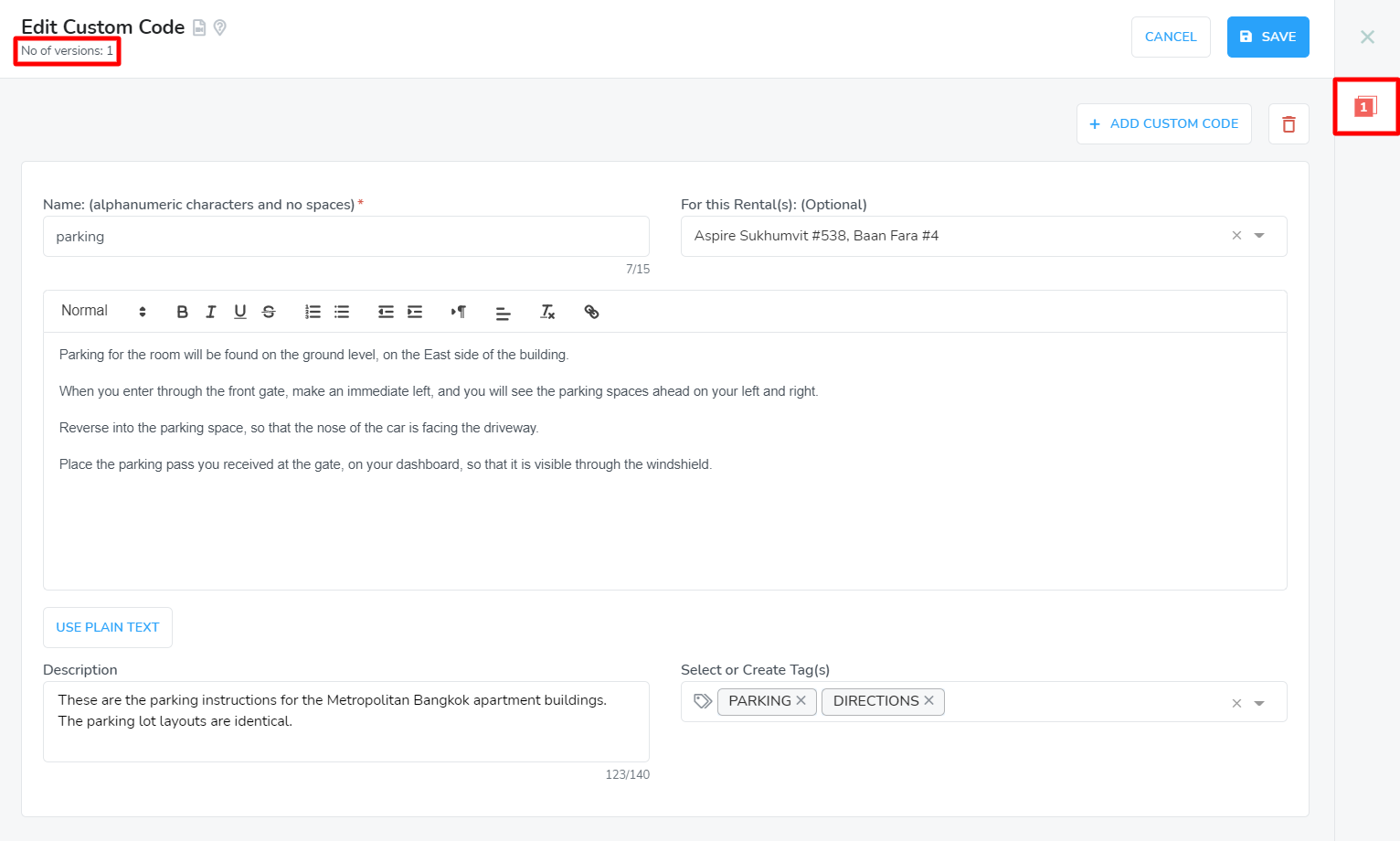
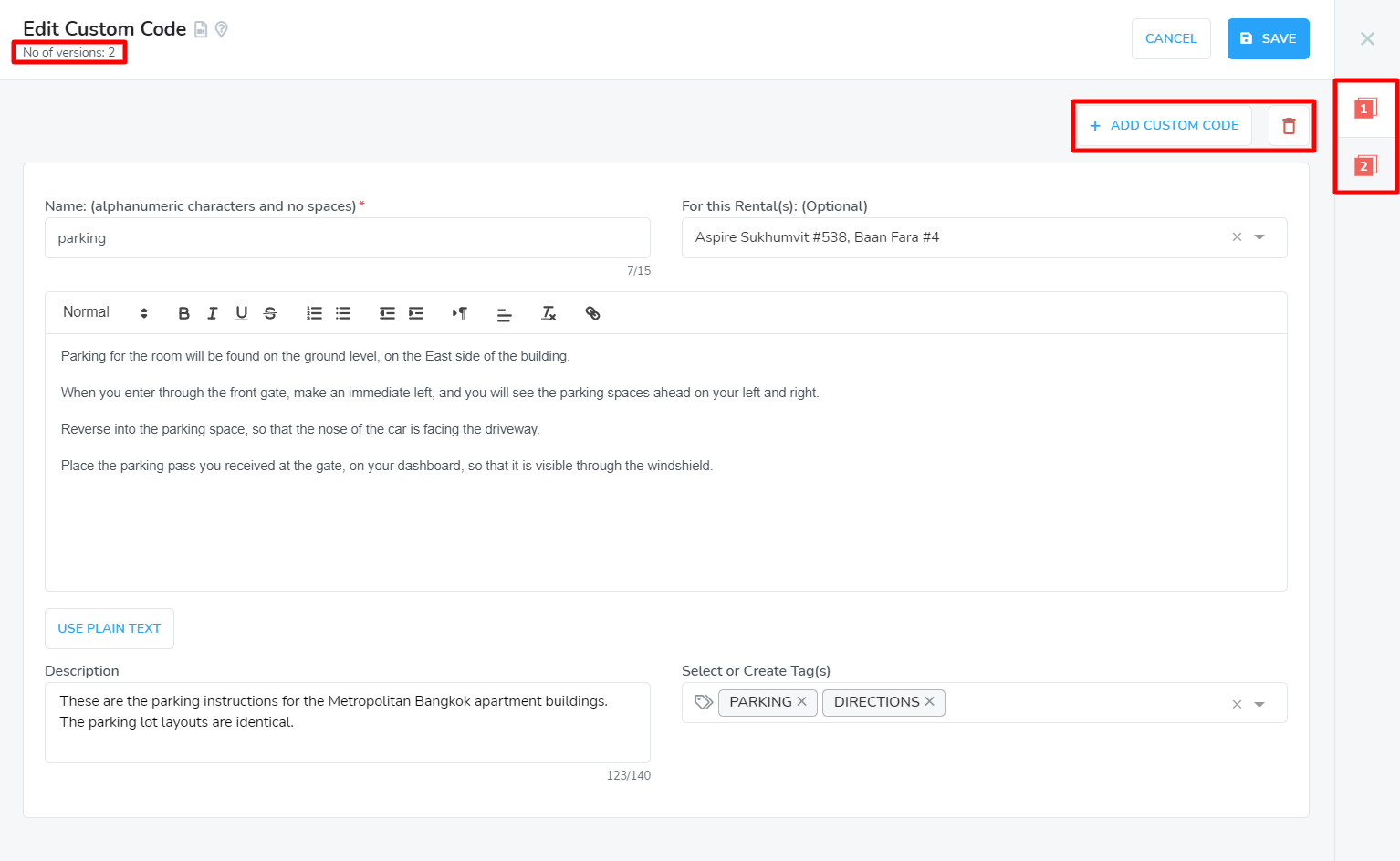
Review the different versions of your custom code

With the new version of your custom code now saved, it is important to review the contents of all versions to check for accuracy. To the top-right of the custom code overlay, you will see the number of versions available for the custom code. To the right, there will be a sidebar where you can click on each version of the custom code, in order to review its settings and content. Additionally, you can either add more versions of the same custom code, or you can delete different versions. To delete a version, select it in the right sidebar, and then click the Delete icon. That will permanently remove that version of the custom code.

When you're all done checking your custom codes for accuracy, click the Save button to exit the overlay.